Excerpts (MGDP2060)
Excerpts from MGDP2060.
WEEK TWO:
Contents
- 1 FTP
- 2 WordPress
- 3 Exercises
- 4 Reading for next week
- 5 WordPress databases gone
- 6 In the News
- 7 Fingerprints stolen
- 8 Comic of the Week
- 9 Libraries
- 10 Solution stacks
- 11 LAMP architecture
- 12 Chapter Five: Themes and Templates
- 13 Theme Stylesheets
- 14 Theme Templates
- 15 include statement
- 16 Exercises
- 17 Reading for next two weeks
- 18 Select a parent theme
- 19 Create a child theme
- 20 Make some style changes
- 21 Finishing up
- 22 Reading
- 23 In the News
- 24 MAMP on classroom workstations
- 25 MAMP admin page
- 26 MAMP and phpMyAdmin
- 27 WordPress administration screens
- 28 WordPress themes
- 29 WordPress templates
- 30 WordPress child themes
FTP
- File Transfer Protocol
- FTP client
- Getting started with FTP
- Login credentials - see Password
WordPress
- WordPress (discuss first three chapters of book)
Exercises
See Week Two Exercises (MGDP2060).
Reading for next week
Online reading
Browse this week's vocabulary items -- essentially all of the links on this page.
Familiarize yourself with terms and basic principles.
Pay special atention to these topics and their immediately related topics:
Book reading
...
WEEK FIVE:
- Topics: Chapter Five (WordPress: The Missing Manual)
- Exercises: Week Five Exercises (MGDP2060)
- Reading:
- For next week: Chapter 13 - Child Themes
- For week after: Chapter 14 - Custom Themes
WordPress databases gone
WordPress databases from last week were wiped by DeepFreeze.
Instructor will have WordPress pre-installed on all workstations for next week.
In the News
Copyright bots
See Bots.
Bounty for iPhone Hacks
Fingerprints stolen
IPFS: replacement for HTTP
- HTTP is obsolete. It's time for the distributed, permanent web - "Neocities has collaborated with Protocol Labs to become the first major site to implement IPFS in production. Starting today, all Neocities web sites are available for viewing, archiving, and hosting by any IPFS node in the world. "
- See ipfs.io
Wikipedia:
- InterPlanetary File System
- "InterPlanetary File System (IPFS), also called "The Permanent Web", is a hypermedia distribution protocol, addressed by content and identities. IPFS enables the creation of completely distributed applications. It aims to make the web faster, safer, and more open."
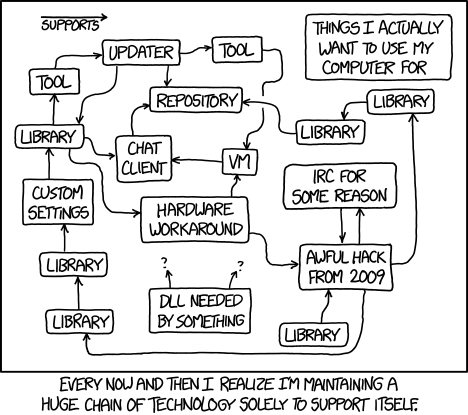
Comic of the Week
Source: Tech Loops @ xkcd

Libraries
Note the multiple instances of "Library". This is a bad sign.
Using libraries is like grinding fresh pepper on your food: a little tastes good, but a lot tastes bad.
Solution stacks
Solution stacks can be part of problem, because a "stack" is made up two or more separate applications.
The purpose of the stack is to "bundle up" the separate applications into a single application, the stack.
Solution stacks are useful, powerful tools.
But they add complexity -- and where you have complexity, you have side-effects, synergies, unpredictability, vulnerability.
LAMP architecture
In computer science, architecture is a broad term for internal structure.
For a diagram of the LAMP, which also represents the client-server model, see LAMP_(software_bundle)#LAMP_architecture LAMP architecture.
Chapter Five: Themes and Templates
See Chapter Five (WordPress: The Missing Manual).
Theme files
Each theme must contain two specific files:
-
style.css- the stylesheet for this Theme -
index.php- the primary Template file
Theme Stylesheets
Each Theme requires a stylesheet named style.css.
style.css functions like any other stylesheet, providing [[Cascading Style Sheets|CSS] rules for the site.
But in addition, style.css contains information which WordPress uses to identify the stylesheet, and the folder which contains it, as WordPress Themes.
- The Theme information, which uses a standard format, goes inside a CSS comment block.
WordPress can read the contents of the style.css, so it knows what Theme the stylesheet represents.
This happens on the web server, and has nothing to do with the web browsers. CSS comments are ignored by web browsers.
Theme Templates
Templates are individual PHP files within a WordPress Theme.
Each theme must have a template named index.php.
- Other templates are optional, but commonly used.
Templates have specific file names, each of which handles a specific pages, or set of pages, within WordPress.
Template files are where you write the HTML and PHP which WordPress will display as web pages.
include statement
include is a PHP statement which allows you to include one PHP page inside another page.
This technique is useful for assembling a single page from fragments.
See:
http://php.net/manual/en/function.include.php
http://www.w3schools.com/php/php_includes.asp.
Exercises
Reading for next two weeks
Reading for next week: Chapter 13 - Child Themes
Reading for week after: Chapter 14 - Custom Themes
WEEK SIX:
This exercise demonstrates WordPress child themes.
Do this by next week.
Select a parent theme
Your choice. Pick a theme interests you.
Create a child theme
Create a new folder for your child theme. Your choice of folder name.
Make some style changes
Make some style changes in your child theme which override styles from the parent theme.
Finishing up
If you are using a classroom workstation, be sure to back up the two critical MAMP folders.
In your FTP folder, create a subfolder named child-template-exercise. Use this folder to store copies of these two folders (for instructor review)
- Your child template folder
- The parent template folder
Reading
Textbook reading for next week:
THE REAL WEEK SIX:
Reading for this week:
Reading for next week:
Week Six Exercises:
In the News
- Uber possible criminal organization - Google Translation from Dutch to English
MAMP on classroom workstations
MAMP has been re-installed on all classroom workstations, with a plain vanilla installation of WordPress.
Because of DeepFreeze, all workstations are returned to plain vanilla overnight.
In order to build up your work from week to week, you will need to:
- At the end of your working session, copy your work from the workstation to a USB drive or other external device
- At the beginning of your next session, copy your work from your USB drive to the workstation.
You must use the same workstation. This does not work across workstations.
There are two folder you must back up and restore:
-
htdocs -
mysql
Screenshots:
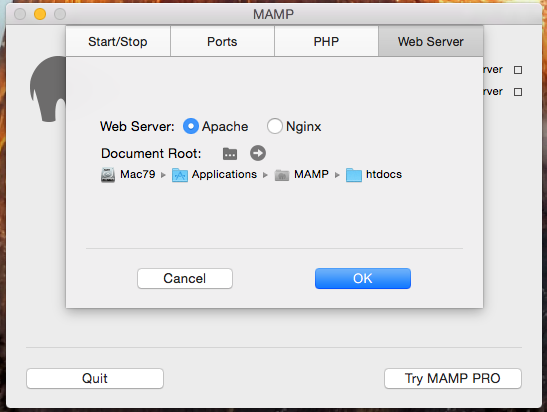
Opening the htdocs folder from MAMP:

The button:

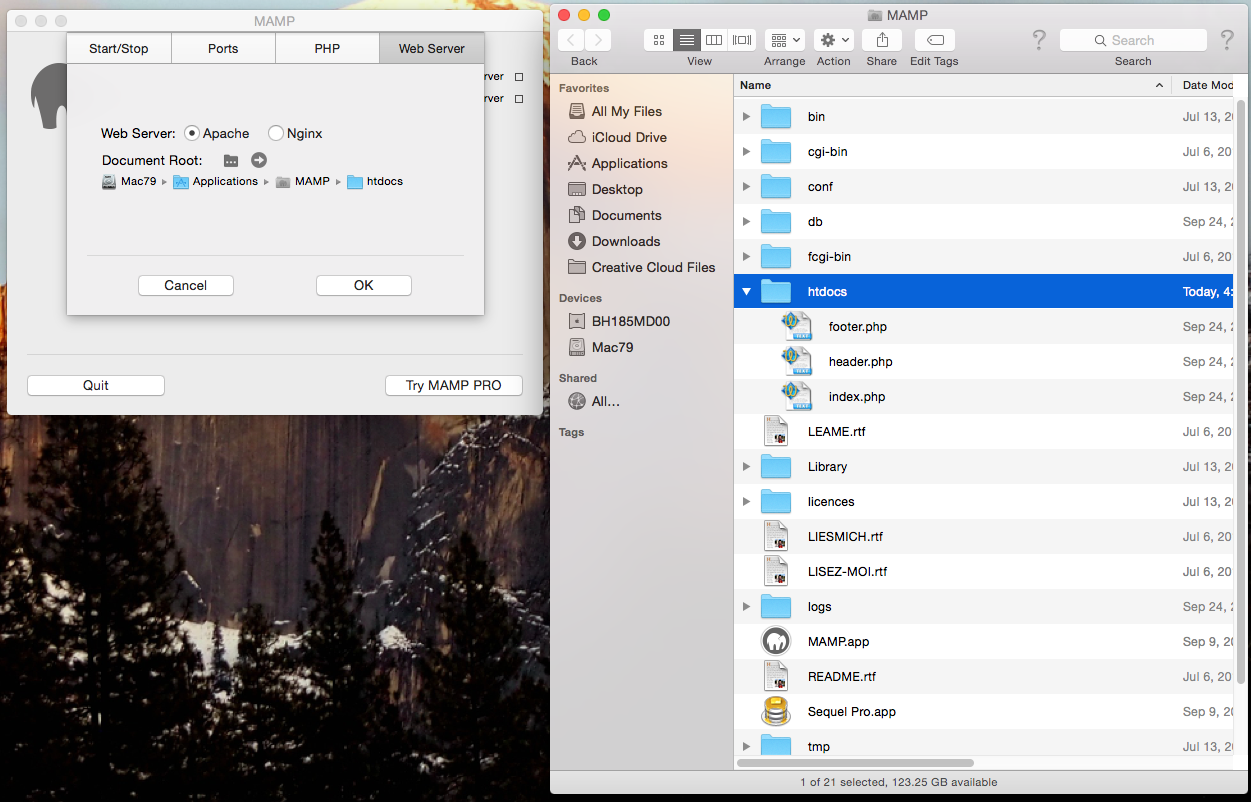
The folder is open:

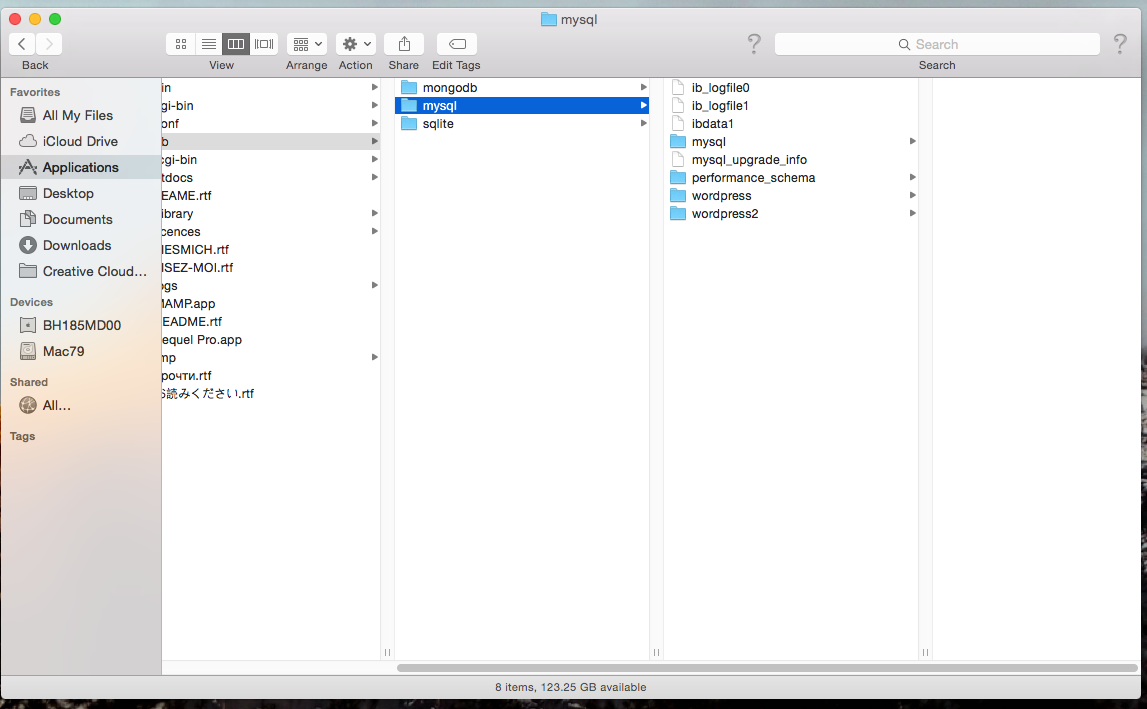
The mysql folder:
 If you are doing all your work on your own computers, and not using the classroom workstations, this does not apply.
If you are doing all your work on your own computers, and not using the classroom workstations, this does not apply.
MAMP admin page (note the phpMyAdmin link):

MAMP admin page
In the plain vanilla installation of MAMP, the home page redirects here:
http://localhost:8888/MAMP/index.php
MAMP and phpMyAdmin
http://localhost:8888/MAMP/index.php?page=phpmyadmin&language=English
WordPress administration screens
WordPress themes
See WordPress theme.
WordPress templates
See WordPress template.
WordPress child themes
Update: do not bother creating a child theme from scratch. Instead, use this plugin: