Excerpts (MGDP2060)
Excerpts from MGDP2060.
WEEK TWO:
Contents
[hide]- 1 FTP
- 2 WordPress
- 3 Exercises
- 4 Reading for next week
- 5 WordPress databases gone
- 6 In the News
- 7 Fingerprints stolen
- 8 Comic of the Week
- 9 Libraries
- 10 Solution stacks
- 11 LAMP architecture
- 12 Chapter Five: Themes and Templates
- 13 Theme Stylesheets
- 14 Theme Templates
- 15 include statement
- 16 Exercises
- 17 Reading for next two weeks
- 18 Select a parent theme
- 19 Create a child theme
- 20 Make some style changes
- 21 Finishing up
- 22 Reading
- 23 In the News
- 24 MAMP on classroom workstations
- 25 MAMP admin page
- 26 MAMP and phpMyAdmin
- 27 WordPress administration screens
- 28 WordPress themes
- 29 WordPress templates
- 30 WordPress child themes
- 31 Review your design
- 32 Create folder
- 33 Create document
- 34 Responsive web design
- 35 Create HTML, CSS, images
- 36 Finishing up
- 37 Plan for Custom Post
- 38 Plan for Custom Category Pages
- 39 Reading for next week
- 40 Reading
- 41 WordPress theme development
- 42 Templates
- 43 Template hierarchy
- 44 Template tags
- 45 Conditional tags
- 46 File header
- 47 The Loop
- 48 Category templates
- 49 Untrusted data
- 50 Exercises
- 51 Reading for next week
- 52 See also
- 53 Week Eight exercises
- 54 Reading for next week
- 55 Reading for next week
- 56 Anecdote summary and followup
- 57 WordPress localhost
- 58 WordPress custom themes
- 59 Custom theme structure
- 60 Links
- 61 Exercise
- 62 See also
- 63 wordpress.htcwebcreative.com
- 64 Simple custom theme
- 65 Theme development using multiple theme folders
- 66 WordPress CSS
- 67 style.css
- 68 index.php
- 69 Sub-templates: header.php and footer.php
- 70 header.php
- 71 The loop
- 72 footer.php
- 73 Terminology
- 74 In the News
- 75 Is WordPress the right solution?
- 76 WordPress: textbook versus classroom
- 77 WordPress menus
- 78 Bootstrap Navbar in WordPress
- 79 For next week
- 80 See also
- 81 In the news
- 82 WordPress custom theme example
- 83 Previous class session
- 84 Next class sessions
- 85 WordPress: the loop
- 86 wp-bootstrap-navwalker
- 87 WordPress custom theme examples
- 88 Next week
- 89 See also
- 90 Deliverables
- 91 Extended due date
- 92 Template #4
- 93 WordPress and JavaScript
- 94 Hosting services
- 95 Domain names
- 96 See also
- 97 All work due by December 20
- 98 Optional student guest lectures
- 99 Guest lectures
- 100 Clients and servers
- 101 Kinds of data
- 102 HTTP request methods
- 103 Hyperlinks
- 104 Web forms
- 105 PHP
- 106 LAMP stack
- 107 localhost
- 108 phpMyAdmin
- 109 WordPress
- 110 WordPress themes
- 111 WordPress child themes
- 112 WordPress custom themes
- 113 WordPress functions.php
- 114 WordPress plugins
- 115 MediaWiki
- 116 E-Commerce
- 117 Web host control panel
- 118 Domain names
- 119 WHOIS
- 120 Domain name registration
- 121 Spring 2016: Web Design and Development II (MGDP2050)
FTP
- File Transfer Protocol
- FTP client
- Getting started with FTP
- Login credentials - see Password
WordPress
- WordPress (discuss first three chapters of book)
Exercises
See Week Two Exercises (MGDP2060).
Reading for next week
Online reading
Browse this week's vocabulary items -- essentially all of the links on this page.
Familiarize yourself with terms and basic principles.
Pay special atention to these topics and their immediately related topics:
Book reading
...
WEEK FIVE:
- Topics: Chapter Five (WordPress: The Missing Manual)
- Exercises: Week Five Exercises (MGDP2060)
- Reading:
- For next week: Chapter 13 - Child Themes
- For week after: Chapter 14 - Custom Themes
WordPress databases gone
WordPress databases from last week were wiped by DeepFreeze.
Instructor will have WordPress pre-installed on all workstations for next week.
In the News
Copyright bots
See Bots.
Bounty for iPhone Hacks
Fingerprints stolen
IPFS: replacement for HTTP
- HTTP is obsolete. It's time for the distributed, permanent web - "Neocities has collaborated with Protocol Labs to become the first major site to implement IPFS in production. Starting today, all Neocities web sites are available for viewing, archiving, and hosting by any IPFS node in the world. "
- See ipfs.io
Wikipedia:
- InterPlanetary File System
- "InterPlanetary File System (IPFS), also called "The Permanent Web", is a hypermedia distribution protocol, addressed by content and identities. IPFS enables the creation of completely distributed applications. It aims to make the web faster, safer, and more open."
Comic of the Week
Source: Tech Loops @ xkcd

Libraries
Note the multiple instances of "Library". This is a bad sign.
Using libraries is like grinding fresh pepper on your food: a little tastes good, but a lot tastes bad.
Solution stacks
Solution stacks can be part of problem, because a "stack" is made up two or more separate applications.
The purpose of the stack is to "bundle up" the separate applications into a single application, the stack.
Solution stacks are useful, powerful tools.
But they add complexity -- and where you have complexity, you have side-effects, synergies, unpredictability, vulnerability.
LAMP architecture
In computer science, architecture is a broad term for internal structure.
For a diagram of the LAMP, which also represents the client-server model, see LAMP_(software_bundle)#LAMP_architecture LAMP architecture.
Chapter Five: Themes and Templates
See Chapter Five (WordPress: The Missing Manual).
Theme files
Each theme must contain two specific files:
-
style.css- the stylesheet for this Theme -
index.php- the primary Template file
Theme Stylesheets
Each Theme requires a stylesheet named style.css.
style.css functions like any other stylesheet, providing [[Cascading Style Sheets|CSS] rules for the site.
But in addition, style.css contains information which WordPress uses to identify the stylesheet, and the folder which contains it, as WordPress Themes.
- The Theme information, which uses a standard format, goes inside a CSS comment block.
WordPress can read the contents of the style.css, so it knows what Theme the stylesheet represents.
This happens on the web server, and has nothing to do with the web browsers. CSS comments are ignored by web browsers.
Theme Templates
Templates are individual PHP files within a WordPress Theme.
Each theme must have a template named index.php.
- Other templates are optional, but commonly used.
Templates have specific file names, each of which handles a specific pages, or set of pages, within WordPress.
Template files are where you write the HTML and PHP which WordPress will display as web pages.
include statement
include is a PHP statement which allows you to include one PHP page inside another page.
This technique is useful for assembling a single page from fragments.
See:
http://php.net/manual/en/function.include.php
http://www.w3schools.com/php/php_includes.asp.
Exercises
Reading for next two weeks
Reading for next week: Chapter 13 - Child Themes
Reading for week after: Chapter 14 - Custom Themes
WEEK SIX:
This exercise demonstrates WordPress child themes.
Do this by next week.
Select a parent theme
Your choice. Pick a theme interests you.
Create a child theme
Create a new folder for your child theme. Your choice of folder name.
Make some style changes
Make some style changes in your child theme which override styles from the parent theme.
Finishing up
If you are using a classroom workstation, be sure to back up the two critical MAMP folders.
In your FTP folder, create a subfolder named child-template-exercise. Use this folder to store copies of these two folders (for instructor review)
- Your child template folder
- The parent template folder
Reading
Textbook reading for next week:
THE REAL WEEK SIX:
Reading for this week:
Reading for next week:
Week Six Exercises:
In the News
- Uber possible criminal organization - Google Translation from Dutch to English
MAMP on classroom workstations
MAMP has been re-installed on all classroom workstations, with a plain vanilla installation of WordPress.
Because of DeepFreeze, all workstations are returned to plain vanilla overnight.
In order to build up your work from week to week, you will need to:
- At the end of your working session, copy your work from the workstation to a USB drive or other external device
- At the beginning of your next session, copy your work from your USB drive to the workstation.
You must use the same workstation. This does not work across workstations.
There are two folder you must back up and restore:
-
htdocs -
mysql
Screenshots:
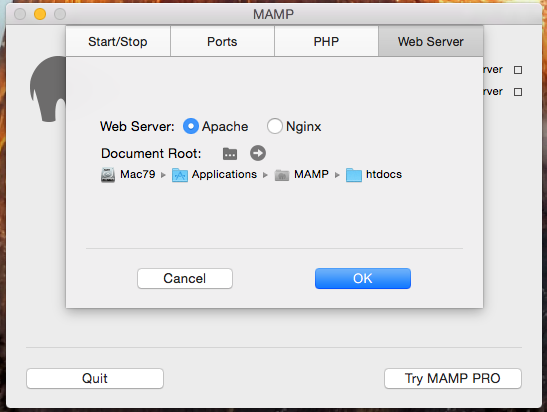
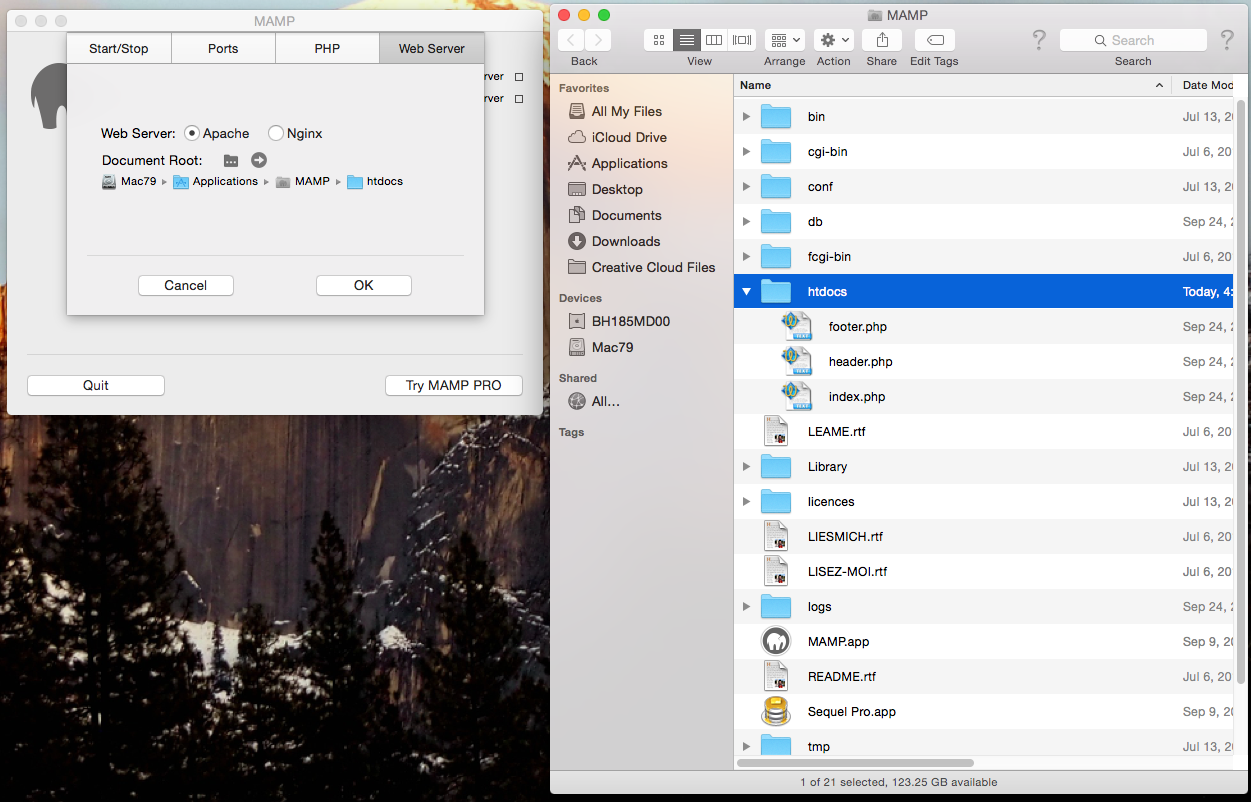
Opening the htdocs folder from MAMP:

The button:

The folder is open:

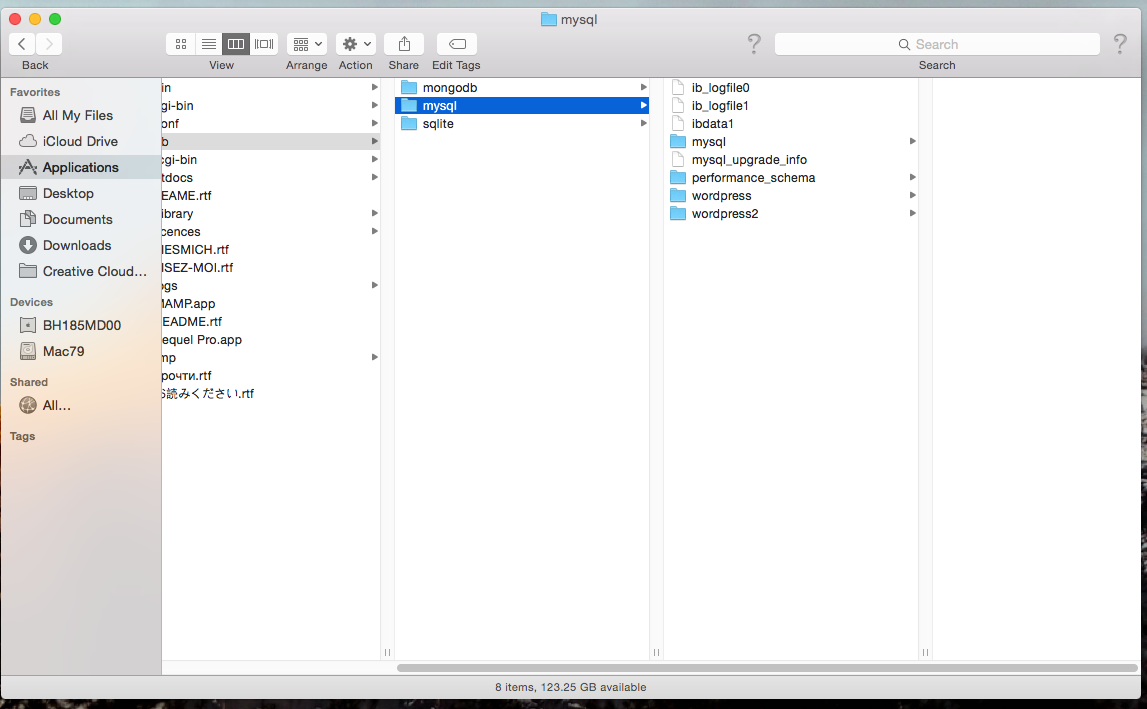
The mysql folder:
 If you are doing all your work on your own computers, and not using the classroom workstations, this does not apply.
If you are doing all your work on your own computers, and not using the classroom workstations, this does not apply.
MAMP admin page (note the phpMyAdmin link):

MAMP admin page
In the plain vanilla installation of MAMP, the home page redirects here:
http://localhost:8888/MAMP/index.php
MAMP and phpMyAdmin
http://localhost:8888/MAMP/index.php?page=phpmyadmin&language=English
WordPress administration screens
WordPress themes
See WordPress theme.
WordPress templates
See WordPress template.
WordPress child themes
Update: do not bother creating a child theme from scratch. Instead, use this plugin:
WEEK 7 EXERCISES
In this exercise, you will create a static web page, which you will later (next week) convert to a custom WordPress theme.
Review your design
Review mockup of Home page.
Create folder
In your local root folder, create a new folder named prototype.
Create document
In this folder, create a new document named index.html.
Create the HTML, CSS, and images necessary to display your Home page.
Responsive web design
Use Bootstrap (framework) or other Responsive web design framework.
Create HTML, CSS, images
Create the HTML, CSS, and images for your design.
This work does not need to be the complete, final design.
It must demonstrate some progress, but you you may continue to develop and improve your design throughout the semester.
Finishing up
- Upload work to server. Browse, test.
- Make link from your Home page to your exercise page.
Plan for Custom Post
Plan to implement a Custom Post of your choice.
What kind of Custom Post will suit your needs?
Plan for Custom Category Pages
Plan to implement Custom Category pages.
What will your design look like?
Reading for next week
- Review Chapter Fourteen (WordPress: The Missing Manual)
- Read linked articles on Seven page.
WEEK EIGHT LECTURE NOTES:
No exercise this week. Catch-up week. We will pick up again on [Week Nine].
Update: Screenshots:
Update: Lecture notes:
Reading
Reading:
WordPress theme development
Theme development refers to the creation of custom Wordpress themes.
- Theme development
- Developer Resources
- Site Design and Layout
- Anatomy of a WordPress theme
- WordPress Coding Standards
- CSS Coding Standards
- Know Your Sources
Templates
Template hierarchy
Template tags
Conditional tags
File header
The Loop
"The Loop" is a concept in WordPress.
Use the Loop to display multiple data records. For example, if your Home page displays the most recent blog posts, the Loop "loops through" each data record in turn.
Whatever HTML and PHP appears inside the Loop will be processed multiple times: one time for each item processed by the Loop/
Category templates
Untrusted data
Exercises
Reading for next week
- Adding new types of posts (510)
- Creating custom category pages (519)
See also
Week Eight exercises
Reading for next week
- Textbook, Chapter Nine: Plug-Ins
- Read the documentation for these plug-ins -- we will use them next week:
EXERCISES WEEK EIGHT:
This is a catch-up week. No new assignment.
Reading for next week
- Textbook, Chapter Nine: Plug-Ins
- Read the documentation for these plug-ins -- we will use them next week:
WEEK NINE LECTURE:\
To do for this week:
- Get started on your custom theme. (See notes below.)
- You have until the end of the semester to complete this project.
- Screenshots:
Anecdote summary and followup
Summary: Avoid the Yay-Oops cycle
- "Yay! Success!" followed by "Oops, another bug!", in a vicious Yay-Oops cycle.
Moral of the story #1: Manage expectations
- This is a management skill, necessary for managers, useful for anyone.
Followup:
- Everything is cool, my client is happy.
Moral of the story #2: Problem solving calls for predicting the future
Technology involves a lot of problem solving, and it typically involves new problems, requiring knowledge and skills which you do not yet have.
Perhaps you can acquire the knowledge, acquire the skills, and solve the problem.
- Or, failing that, perhaps you can find a workaround -- an alternate solution -- sometimes, the solution you were looking for in the first place.
Ask yourself such questions as:
- Can I solve this problem?
- What do I not know? and, Can I learn what I do not know, in a timely manner?
These are preliminary questions regarding your relationship to the problem. And these questions are predictions, or guesses, or estimates.
You are predicting the future:
- I believe I can learn the knowledge, acquire the skills, solve the problem.
- It will take me from X units to Y units of time/money/energy.
- I base my estimates -- my guesses -- my predictions about the future -- on:
- Past experience: I have solved similar problems before.
- Intuition: it's a feeling, I just know I can do this.
WordPress localhost
Review Wordpress and localhost.
WordPress custom themes
Each theme is a "custom" theme, in the sense that someone made that theme.
Themes that ship with WordPress are not usually referred to as "custom", nor are theme that you download from the WordPress theme library.
A "child theme" is a kind of custom theme, based on another theme (the "parent theme"). Any theme can be a parent theme, there is nothing special about a parent theme, the parent theme does not change or do anything.
The usual meaning of "custom theme" is a theme you built yourself, from scratch.
Custom theme structure
All themes have these basics:
- Theme folder
- style.css
- index.php
Themes usually have these files as well:
- header.php
- footer.php
Your theme folder goes inside this folder:
wp-content/themes/
The individual files -- style.css, index.php, and others -- go inside you theme folder.
style.css
Every theme must have a file named style.css in the theme folder.
style.css is a style sheet, and it can (and often does) contain CSS rules, although this is not required.
However, style.css is not used like a normal external style sheet.
style.css is used by WordPress to determine that this theme folder actually is a theme folder. That is, WordPress reads the contents of style.css, on the server.
Your style.css file must contain a comment like this (usually at the top of the file):
/* Theme Name: YOUR THEME NAME HERE Put CSS rules below this CSS comment */
Where the example says "YOUR THEME NAME HERE", make up a unique name for your theme.
Pick a name based on yourself, your project, your client, etc.
Pick a name that is similar to the theme folder name.
The theme name will appear in the Themes list, in the Appearance section of the WordPress admin control panel.
You can add CSS rules here in style.css, and it is common to do so. But this is not required -- there are other (sometimes more convenient) ways to add style rules.
index.php
index.php is a template -- a PHP page, within a theme, which tells WordPress how to display data, and what data to display.
The very simplest (but not very useful) index.php can contain simply the HTML and CSS for a single home page.
A better approach is to put some of the HTML in header.php, and some in footer.php
Then use the include() function in index.php, like this:
<?php include ("header.php"); ?>
<h1>Test page</h1>
<p>Contents of index.php go here, Lorem Ipsum ...</p>
<?php include ("footer.php"); ?>
header.php
Here is a simple header:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title(); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
Note the blocks of PHP code, for example inside the title element:
<title><?php wp_title(); ?></title>
Source: Document Head (header.php)
Revised header.php
Here is a revised version of header.php. It uses CSS in a traditional-web-design, non-WordPress way.
This is a hack to get started. In coming exercises, we will learn how to work with CSS the WordPress way.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title(); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
<link href="/path/to/your/stylesheet.css" rel="stylesheet" />
<style>
/* Internal styles here, convenient hack to get started quick */
</style>
</head>
The footer file typically contains something like this:
<p>Footer information -- copyright, legal notice, key links, etc.</p> </body> </html>
Links
See:
- https://codex.wordpress.org/Site_Design_and_Layout
- https://codex.wordpress.org/Theme_Development
- https://codex.wordpress.org/Stepping_Into_Templates
- https://codex.wordpress.org/Designing_Headers
- https://codex.wordpress.org/Finding_Your_CSS_Styles
- https://codex.wordpress.org/Custom_Post_Types
Bootstrap starter theme:
Exercise
Work on your Custom Theme. Create:
- Folder for your theme
- style.css
- index.php
- header.php
- footer.php
You will continue to build up your theme over the next several class sessions.
See also
WEEK TEN LECTURE:
wordpress.htcwebcreative.com
A class version of WordPress is now viewable online here:
Wiki page from Dreamhost about configuring WordPress:
Simple custom theme
Last week, we created a simple custom theme.
-
style.css -
index.php
Theme development using multiple theme folders
When creating a custom theme, you can structure your work work as several different custom themes, each representing a different stage in the development of your final theme.
That way, you can look back on previous stages of development, comparing your current theme with earlier versions.
This is often helpful, for novice and experienced developers alike.
If something goes wrong with your current version, you can examine the previous version, figure out how to fix your current version. Previous versions are also useful as a source of code samples which can be copied-and-pasted.
Creating a new version is easy:
- Create a copy of the current theme folder, with a different folder name
- Pick folder names that indicate version, e.g.
MyTheme1,MyTheme2,
- Pick folder names that indicate version, e.g.
- In the copy, in
style.css, change the Theme Name.
One alternative is to keep modifying one custom theme until it is complete.
- What other alternatives might you consider?
WordPress CSS
As we saw last week, you can hard-code links style directly into your theme (in header.php).
Hard-coding is a hack -- a temporary solution, in this case as a classroom example, to demonstrate how WordPress works.
The proper solution is to do it the WordPress way:
- In
style.css - In other external style sheet(s), the WordPress way
style.css
Every theme must have a style.css file.
WordPress uses this style.css to identify the name of the theme.
style.css can also contain CSS rules, although this is not required.
index.php
Every theme must have a file named index.php.
index.php is a Template (WordPress) template file.
Other template files are optional. But every theme must have index.php.
Think of index.php as the "Home page" -- and every other page -- for your WordPress site.
Most themes use a "sub-template" file named header.php, and another named footer.php.
Template files such as index.php incorporate the sub-templates into their own template using the include() statement.
sidebar.php is another commonly used sub-template.
There are two ways to use sub-templates. They do the same thing.
Using include()
PHP provides an include() function, which causes another file to be included (its contents inserted) where the include() function appears.
<?php include ('header.php'); ?>
<h1><?php bloginfo('name'); ?></h1>
<p>Lorem ipsum ...</p>
<h2The Loop:</h2>
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
the_content();
endwhile;
endif;
?>
<?php include ('footer.php'); ?>
WordPress provides two functions, get_header() and get_header(), as a convenience.
These do the same thing as include().
<?php get_header(); ?>
<h1><?php bloginfo('name'); ?></h1>
<p>Lorem ipsum ...</p>
<h2The Loop:</h2>
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
the_content();
endwhile;
endif;
get_footer();
?>
header.php
A simple header.php looks something like this:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title(); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css"
media="screen" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
<body>
<header>
</header>
<!-- End header.php -->
The loop
WordPress has a principle called the loop.
The loop allows you do have one HTML design which is displayed repeatedly ("looped") for multiple blog posts (or multiple custom posts).
<?php if (have_posts()) : while (have_posts()) : the_post(); the_content(); endwhile; endif; ?>
A simple footer.php looks something like this:
<!-- footer.php --> <footer></footer> </body> </html>
Terminology
WEEK ELEVEN LECTURE:
For next week:
- Work on HTML, CSS, images for your custom theme
- Read this article, get some idea how Bootstrap Nav Walker works:
In the News
Is WordPress the right solution?
Not always.
- Some websites don't need the features that WordPress provides.
- WordPress requires time and effort to set up.
- WordPress requires a database.
- WordPress is not flexible or forgiving -- you have to do things the WordPress way.
If static web pages meet your needs, and WordPress is overkill, go with static web pages.
WordPress: textbook versus classroom
The WordPress textbook ("WordPress: the Missing Manual") is designed to teach you how to:
- Build a WordPress site using a pre-existing WordPress theme
- Or, build a child theme, based on a pre-existing WordPress theme.
The techniques described in the book are useful, and powerful. If pre-existing themes (or child themes based on them) meet your needs, then use those techniques.
But note also that there is not a lot of job demand for installing pre-existing themes, or even making child themes.
The real job demand is for custom themes.
Classroom goals are somewhat different. The goal in this class is to go deeper than the book, and learn how to make a WordPress theme from scratch.
- This is an ambitious goal.
- You should not expect to make a custom theme which is as powerful as pre-existing professional themes.
- But you can learn how to get started making custom themes, and go from there.
- Another goal: learn about web servers in general, and server-side scripting (such as PHP)
WordPress can generate menus for you.
You can configure WordPress menus in a variety of different ways, for different purposes.
For example, it's common for a menu to automatically display all of the WordPress pages.
- When you add a page, a new menu item automatically appears for that page.
- When you delete a page, the menu item automatically disappears.
Links:
- https://codex.wordpress.org/WordPress_Menu_User_Guide
- https://codex.wordpress.org/Navigation_Menus
- https://codex.wordpress.org/Function_Reference/wp_nav_menu
Bootstrap provides a navbar for navigation.
The Bootstrap navbar is responsive to device size: desktop large, desktop small, tablet, phone.
There are various different ways you can implement a Bootstrap navbar in your custom WordPress theme.
- http://twittem.github.io/wp-bootstrap-navwalker/ -- READ FOR NEXT WEEK
- https://github.com/twittem/wp-bootstrap-navwalker
- http://code.tutsplus.com/tutorials/how-to-integrate-bootstrap-navbar-into-wordpress-theme--wp-33410
For next week
Continue working on your custom WordPress theme.
See also
WEEK ELEVEN LECTURE:
In the news
- Don't copy-paste terminal commands from the web - "tl;dr: whatever Javascript put into your clipboard gets run irrespective of what you thought you were copying, and the outcomes can be exceedingly unpleasant."
WordPress custom theme example
style.css
The style.css file contains:
- A comment which tells WordPress that this style sheet represents a theme.
- Your CSS styles
- Bootstrap styles first
- Custom styles second
header.php
The header.php file contains HTML that is shared by all pages.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="Description here">
<meta name="keywords" content="Your keywords">
<meta name="author" content="author name">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
<?php
if ( is_home() ) {
$title = 'Home : Classroom Example!!!';
} else {
$title = 'Other Page : Classroom Example';
}
?>
<title><?php echo $title; ?></title>
</head>
<body>
index.php
The index.php file contains the HTML for the main body of pages.
Example:
<?php
get_header();
?>
<div class="container main home">
<h1>Content goes here</h1>
<div class="overlay top-overlay">
<p>Image needs special path in WordPress template</p>
<img src="<?php echo get_template_directory_uri(); ?>/images/test.png" class="img-responsive" alt="" />
</div>
<?php the_content('Read more...'); ?>
</div>
<?php
get_footer();
?>
footer.php
The footer.php file contains shared footer information, such as copyright and legal statements.
Example:
<footer class="container bottombar">
Footer info goes here
</footer>
</body>
</html>
WEEK THIRTEEN LECTURE:
See WordPress custom theme examples.
Previous class session
Next class sessions
- Week Fourteen - lecture and lab time, but no exercise, no requirements
- Week Fifteen - guest lecture(s), and (entirely optional) student presentations
WordPress: the loop
WordPress has a concept known as the the loop.
It is so named because it "loops around and around" some data.
Recordset and records
Typically the loop is processing a recordset, which consists of zero or more records.
A record is a unit of data, for example a blog post.
A record typically has multiple data fields. For example, a blog post record typically has fields for Title, Date Posted, Author, Content, etc.
Looping through a recordset
Use the loop to process a recordset, one record at a time.
1. Start at top of loop
2. Display any HTML, and run any PHP code, inside the loop.
2.1 Data in the loop pertains to one record from a recordset at a time, in sequence: first record, second record, etc.
3. At the bottom of the loop, "loop back" to (1) until all records are processed.
You must stop the loop at some point. If you don't stop the loop, you have an "endless loop", which is a Bad Thing.
Stopping the loop
Stopping the loop involves boolean logic (true or false).
The logic can take several different forms. A typical example tests for data at the top of the loop:
- Is there a record to process?
- If true, continue with HTML and PHP inside the loop
- False, jump to the next line of code after the loop
Links to online resources
wp-bootstrap-navwalker is "a custom WordPress nav walker class to fully implement the Bootstrap 3.0+ navigation style in a custom theme using the WordPress built in menu manager."
Download
functions.php
Many themes use a file named functions.php. This contains custom PHP functions.
How to use functions.php with NavWalker:
Place wp_bootstrap_navwalker.php in your WordPress theme folder /wp-content/your-theme/
Open your WordPress themes functions.php file /wp-content/your-theme/functions.php and add the following code:
// Register Custom Navigation Walker
require_once('wp_bootstrap_navwalker.php');
Also in the functions file:
register_nav_menus( array(
'primary' => __( 'Primary Menu', 'THEMENAME' ),
) );
header.php
Update header.php to use the walker by adding code like this:
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="<?php echo home_url(); ?>">
<?php bloginfo('name'); ?>
</a>
</div>
<?php
wp_nav_menu( array(
'menu' => 'primary',
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav',
'fallback_cb' => 'wp_bootstrap_navwalker::fallback',
'walker' => new wp_bootstrap_navwalker())
);
?>
</div>
</nav>
WordPress custom theme examples
See WordPress custom theme examples.
Next week
Next week -- Week Fourteen -- is the second-to-last class session.
There will be no exercise, no requirements.
That is, the lecture is informational: there will be no test or exercise which requires you to know this information.
we will discuss domain names, domain name registration, managing domain names, and related topics.
See Week Fourteen.
See also
WEEK FOURTEEN LECTURE:
Deliverables
Your deliverables for this class consist of:
- A custom WordPress theme
- Using responsive web design
- Bootstrap, unless you choose to do something else
- With a responsive navigation menu
Theme must include all files, images, etc.
Zip your theme folder into a .zip file.
Extended due date
Deliverables are due the day before grades are due.
- December 23?
Template #4
See WordPress theme example 4.
WordPress and JavaScript
Hosting services
A web hosting service provides web servers for clients.
Unless you (or your company) maintains its own servers, you are probably using a web hosting service for your websites.
Services are not limited to web hosting. Hosting services typically include:
- Web hosting
- FTP hosting
- Upload files to web host
- Upload files to non-web folder
- Email hosting
- Database hosting (for WordPress, MediaWiki, etc.)
- Registration of a single domain name
- Typically not with the hosting service itself, but a registrar associated with the hosting service
- Can host multiple domain names in single account
Domain names
Domain names, such as some-domain.com, must be registered with with a Registrar service.
Registering a domain name does not, in itself, make the domain appear on the web.
You must first configure your registry entry to specify the web hosting service which hosts your website.
This configuration may be automatic, for example when you sign up for a web hosting account and get a "free domain name" with the account.
Or you may need to configure your domain registration settings yourself, as you register additional domain names.
See also
WEEK FIFTEEN LECTURE:
All work due by December 20
All work is due by Midnight December 20.
- Zip file containing your Theme folder
- Send to instructor via email: karl@karljones.com
Optional student guest lectures
Optional: student guest lectures (optional non-credit activity for personal growth)
Guest lectures
Guest lectures did not work out.
Instructor will give a presentation instead, summarizing key points from the semester, and filling in some missing pieces.
Clients and servers
A client (computing) is a computer program which sends a request (computing) to a server (computing).
The server receives the request, and sends a response (computing).
See also Client-server model.
Kinds of data
Many different kinds of clients and servers exist for various purposes:
For each kind of data, there is a client, and a corresponding server.
Example: web browser, web server.
HTTP request methods
Get: use get method for repeatable requests.
- Web search
Post: use post method for one-time requests..
- Send email
- Complete e-commerce transaction
- Create a new user account with social media service
Hyperlinks
When a user clicks on a hyperlink in a web page, the browser sends a request using the get method.
Hyperlinks always use the get method.
Web forms
When a user clicks the submit button in a web form, the browser sends a request to the server.
Depending on the web form, the request is typically either get or post.
PHP
PHP is a programming language.
It is widely used for server-side scripting, including web development.
It is common for web forms to submit requests to a PHP page.
- That is, the
actionattribute of the form is set to the URL of some PHP page - When a server receives a request for PHP page, the server's PHP module processes any PHP code in the page
PHP pages typically contain a mix of HTML and PHP code islands, although it is also common for PHP pages to contain one large PHP code island, and no HTML.
Keep in mind that server-side PHP can, when processing a request, generate HTML (and CSS, and JavaScript, and plain text).
- This principle of dynamic content is central to server-side scripting
PHP is also used on the desktop (non-server-side) for various tasks, including non-web-developments tasks, for example the one-time conversion of data from one format to another.
LAMP stack
In computing, a stack (or bundle, or collection) is the union of two or Computer programs which were not originally intended to interact with each other.
The stack acts as a single entity, managing the individual programs
A LAMP stack -- or LAMP (software bundle) -- is a well-known stack for web servers.
LAMP stands for:
LAMP stacks make it easy to run a web server on your desktop. You can run any LAMP-based program, for example WordPress.
Popular LAMP stacks include:
localhost
In computer networking, localhost is a reserved word which means something like:
"The URL of the web server running on my computer, for example MAMP."
The numeric IP address of localhost is:
127.0.0.0phpMyAdmin
phpMyAdmin is a browser-based tool for working with MySQL.
phpMyAdmin is built into MAMP.
WordPress
WordPress is a free and open-source web application framework based on PHP and MySQL.
WordPress themes
WordPress uses a system of themes to provide:
- Presentation and style rules for the WordPress content
- Additional functionality (similar to plugins)
Thousands of free themes are available for easy download.
WordPress child themes
Child themes are the preferred method of modifying existing themes.
A child theme allows you to easily override CSS values of an existing (parent) theme.
You can also override individual templates within a parent theme.
You can, in fact, simply edit an existing theme. But there are problems and shortcomings with this approach:
- You might break the theme
- You will no longer be able to receive updates from the authors of the original theme
WordPress custom themes
A custom WordPress theme typically refers to a WordPress theme which you create yourself (as opposed to a WordPress child theme.
In the broadest sense, the WordPress themes which ship with WordPress as "custom themes", because someone created those themes.
However, the term "custom" typically refers to themes you create yourself.
WordPress functions.php
Many WordPress themes use the optional functions.php file to add functionality not found in standard WordPress.
For example, using the WordPress Bootstrap NavWalker requires you to add PHP code to functions.php.
WordPress plugins
WordPress features a plugin architecture, allowing administrators to extend WordPress functionality using third-party or self-developed plugins.
Favorites:
MediaWiki
MediaWiki is free and open source software which you can use to run your own wikis for any purpose.
It is the same software which powers Wikipedia.
E-Commerce
Free and open source shopping carts include:
Web host control panel
Web hosting services typically provide a browsed-based control panel, so customers can log and manage their accounts.
Domain name registrars have similar control panel for managing domain names.
Popular control panels include:
Domain names
See Domain name for more detailed information.
WHOIS
Use WHOIS to look up information about domain names.
Many free WHOIS services are available.
Domain name registration
Topics:
Spring 2016: Web Design and Development II (MGDP2050)
Topics:
- Cascading Style Sheets
- Bootstrap (framework)
- Introduction to JavaScript