Difference between revisions of "Box model (CSS)"
From Wiki @ Karl Jones dot com
Karl Jones (Talk | contribs) (→See also) |
Karl Jones (Talk | contribs) (→Layers) |
||
| Line 9: | Line 9: | ||
The box has several layers, nested inside each other: | The box has several layers, nested inside each other: | ||
| − | * Margins | + | * [[Margin (CSS)|Margins]] |
| − | * Borders | + | * [[Border (CSS)|Borders]] |
| − | * Padding | + | * [[Padding (CSS)|Padding]] |
* Content | * Content | ||
Revision as of 12:06, 3 May 2016
In Cascading Style Sheets, the box model defines the web page layout of HTML elements.
Contents
[hide]Description
The box model is a rectangular box that wraps around elements.
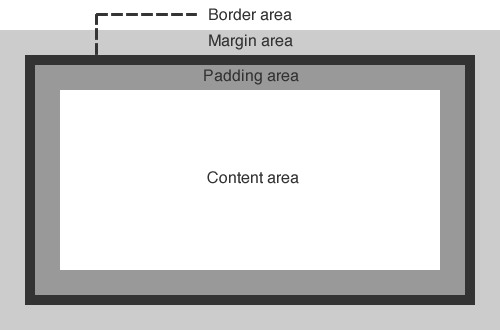
Layers
The box has several layers, nested inside each other:
Diagram
See also
External links
- Box model @ w3.org
- CSS layout model - boxes borders margins padding @ w3.org
- CSS2 Box model @ w3.org
- Cascading Style Sheets/Box Model @ wikibooks.org
- Introduction to the CSS Box model @ developer.mozilla.org
- The CSS Box model @ CSS-Tricks
- CSS Box Model @ w3schools.com
- Opening the Box model @ learn.shawhowe.com
- CSS Box model @ khanacademy.org
- The CSS Box model - Adam Roberts
- Collapsing margins - Adam Roberts