Box model (CSS)
From Wiki @ Karl Jones dot com
In Cascading Style Sheets, the box model defines the web page layout of HTML elements.
Contents
[hide]Description
The box model is a rectangular box that wraps around elements.
Web page layout is based on the box model.
As a web designer, think of your web page layout as a series of rectangular (or square) areas which fit together as a series of boxes.
- Some boxes are containers -- these contain other boxes.
Layers
In the box model, each box (HTML element) has several layers, nested inside each other:
Each layer has CSS properties which you can set using style rules.
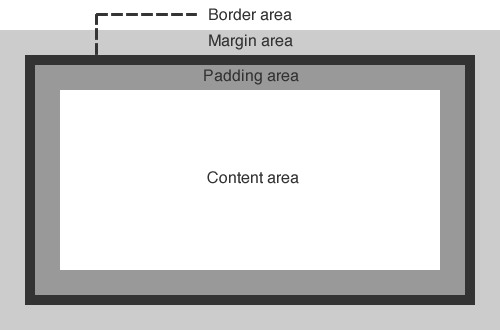
Diagram
See also
- Background (CSS)
- Border (CSS)
- Cascading Style Sheets
- Margin (CSS)
- Padding (CSS)
- Web design
- Web page layout
External links
- Box model @ w3.org
- CSS layout model - boxes borders margins padding @ w3.org
- CSS2 Box model @ w3.org
- Cascading Style Sheets/Box Model @ wikibooks.org
- Introduction to the CSS Box model @ developer.mozilla.org
- The CSS Box model @ CSS-Tricks
- CSS Box Model @ w3schools.com
- Opening the Box model @ learn.shawhowe.com
- CSS Box model @ khanacademy.org
- The CSS Box model - Adam Roberts
- Collapsing margins - Adam Roberts