Difference between revisions of "Background (CSS)"
Karl Jones (Talk | contribs) (→Example) |
Karl Jones (Talk | contribs) |
||
| Line 73: | Line 73: | ||
</pre> | </pre> | ||
| − | [[File:Cssed_bgimage.png|700px]] | + | [[File:700-Cssed_bgimage.png|700px]] |
'''''By default, the background image is spread like a tile.''''' | '''''By default, the background image is spread like a tile.''''' | ||
== background-repeat == | == background-repeat == | ||
| + | |||
The 'background-repeat' property specifies whether the image is repeated | The 'background-repeat' property specifies whether the image is repeated | ||
| Line 108: | Line 109: | ||
</pre> | </pre> | ||
| − | [[File:Cssed_bgrepeat.png|700px]] | + | [[File:700-Cssed_bgrepeat.png|700px]] |
See also [http://www.w3.org/TR/CSS2/colors.html#background 14.2 The background]. | See also [http://www.w3.org/TR/CSS2/colors.html#background 14.2 The background]. | ||
| Line 140: | Line 141: | ||
</pre> | </pre> | ||
| − | [[File:Cssed_background.png|700px]] | + | [[File:700-Cssed_background.png|700px]] |
Revision as of 04:45, 3 May 2016
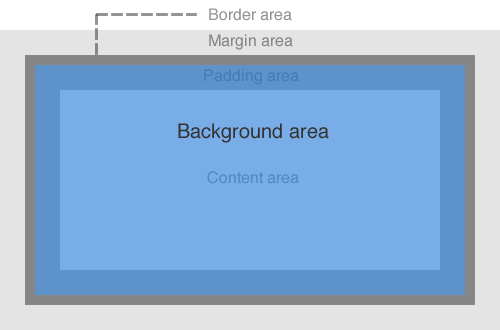
In Cascading Style Sheets, the background is behind the border, padding and content, but not in the margin.
Contents
Diagram
background-color
The 'background-color' property sets the background color of an element.
[Syntax]
background-color: <color>
- color: Specifies a color value:
Example
[style.css]
body{
background-color: red;
}
[index.html]
<body> <p>This is a paragraph</p> </body>
background-image
The 'background-image' property sets the background image of an element.
[Syntax]
background-image: <uri> | none
- uri
The functional notation used to designate URIs in property values is "url()":
background-image: url(images/image.png);
Note: You should also specify a background color that will be used when the image is unavailable. The background color sets the color that looks like the set background image.
Example
- Sets the W3C logo to the background image.
[style.css]
body{
background-image: url(images/logo.png);
}
[index.html]
<body> <p>This is a paragraph</p> </body>
By default, the background image is spread like a tile.
background-repeat
The 'background-repeat' property specifies whether the image is repeated
[Syntax]
background-repeat: repeat | repeat-x | repeat-y | no-repeat
- repeat: The image is repeated both horizontally and vertically.
- repeat-x: The image is repeated horizontally only.
- repeat-y: The image is repeated vertically only.
- no-repeat: The image is not repeated: only one copy of the image is drawn.
Example
[style.css]
body{
background-image: url(images/logo.png);
background-repeat: repeat-x;
}
[index.html]
<body> <p>This is a paragraph</p> </body>
See also 14.2 The background.
Challenge
1. Specifies the image for the background.
[style.css]
body{
color: #333333;
font-size: 0.9em;
font-family: 'Helvetica Neue', Helvetica, Arial, Verdana, Geneva, sans-serif;
background-image: url(images/bg.gif);
background-repeat: repeat;
}
2. Sets the color and the image of the background in the main contents area.
[style.css]
#wrapper{
width: 900px;
margin: 0px auto;
background-color: #ffffff;
background-image: url(images/logo.png);
background-repeat: no-repeat;
}
See also
External links
- Background @ w3.org