Difference between revisions of "Week Eight (MGDP2050)"
Karl Jones (Talk | contribs) (→Create folder named week8) |
Karl Jones (Talk | contribs) (→Browse sample components) |
||
| Line 104: | Line 104: | ||
* http://mgdp2050.htcwebcreative.com/jquery-ui-1.11.4/index.html | * http://mgdp2050.htcwebcreative.com/jquery-ui-1.11.4/index.html | ||
| + | |||
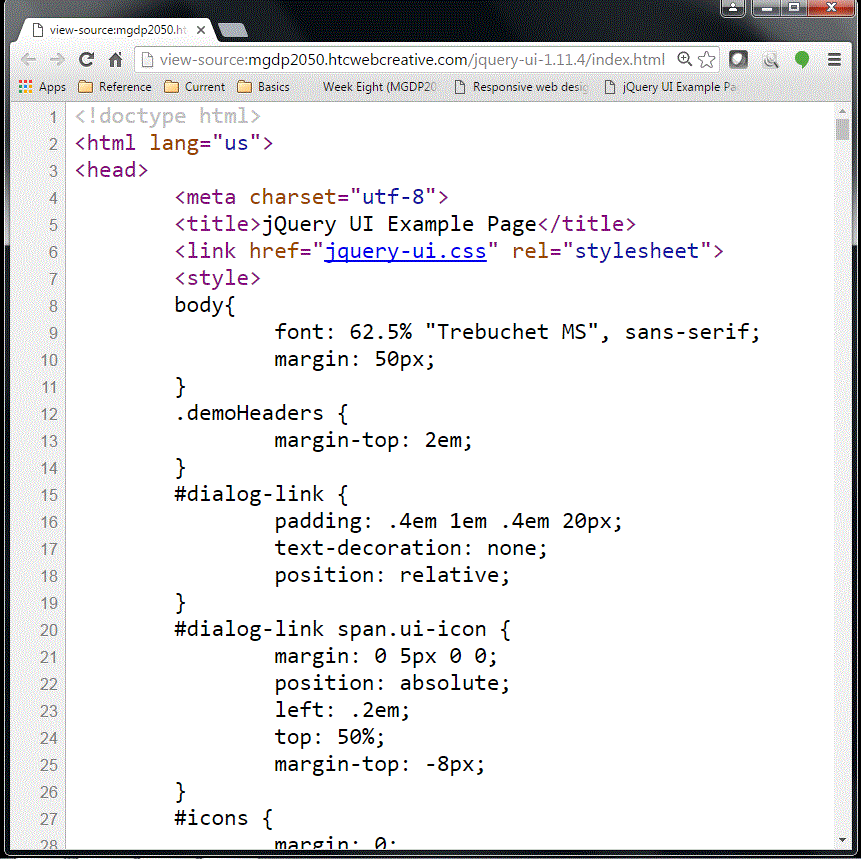
| + | Screenshot of source code -- note the external CSS file, and the internal CSS styles: | ||
| + | |||
| + | [[File:JQuery-UI-example-css.gif]] | ||
=== Create folder named week8 === | === Create folder named week8 === | ||
Revision as of 07:05, 29 March 2016
Lecture notes and exercises for Week Eight of Web Design and Development II (MGDP2050).
See also Week Seven (MGDP2050) - Week Nine (MGDP2050).
Contents
HTML and semantics
In principle, the role of HTML is to provide semantics (meaning).
In practice, HTML is a mix of semantic and non-semantic elements.
Semantic HTML
Semantic HTML refers to HTML that is entirely semantic (or perhaps "very semantic with acceptable compromises").
Bold versus strong
Earlier versions of HTML specified a bold element, to make text display in boldface.
HTML 4 also specified a strong element, intended to replace the bold element.
Both elements are valid in HTML5.
Italic versus emphasis
Earlier versions of HTML specified an italic element, to make text display in italicf.
HTML 4 also specified an emphasis element, intended to replace the italic element.
Both elements are valid in HTML5.
JavaScript
Recognizing JavaScript
Using JavaScript
Script element
- Use the script element to include JavaScript in a web page.
Debugging JavaScript
- See the browser console for JavaScript error messages and other browser-related tools.
JavaScript Validation
jQuery
- Review jQuery ...
jQuery UI
Introduce jQuery UI ...
Exercises: in class
Browse the jQuery UI demos
Browse the jQuery UI demos.
Try several.
Pick three which interest you.
Download and install jQuery UI
Browse the jQuery UI website:
Click the "Stable" link (in the Quick Downloads section).
- This will download a Zip file containing the jQuery UI files.
Unzip the Zip file, if necessary, to get the jQuery UI folder.
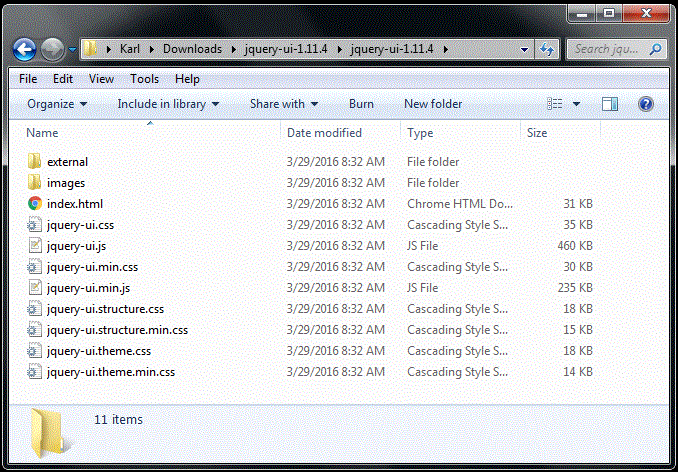
There is a first folder named jquery-ui-1.11.4 (or something similar -- version number may increase).
This folder contains a second folder with the same name, containing the jQuery UI files and subfolders. This is the actual jQuery UI folder.
Screenshot:
Move the jQuery UI folder to your local root folder.
You can now use jQuery UI in your web pages.
Browse sample components
The downloaded folder contains a web page named index.html.
This page demonstrates the jQuery UI components.
Instructor's example:
Screenshot of source code -- note the external CSS file, and the internal CSS styles:
Create folder named week8
In your local root folder, create a new folder named week8.
Create web page
In your week8 folder, create a web page named index.html.
- Similar to other exercise pages.
- Set page title, etc.
Demonstrate a jQuery UI component
In your web page, demonstrate a jQuery UI component of your choice.
Instructor's example, the Dialog component
- ...
Based on this demo:
Update your home page
On your Home page, make a link to your jQuery UI exercise.
Upload to web server
Upload your work to the web server:
- Exercise page
- jQuery UI folder
Exercises: for next week
Demonstrate two more jQuery UI components
Demonstrate two more jQuery UI components of your choice.
You may do this in the same web page, or you may create additional web pages.
- If you create additional web pages, provide links on your home page.