Difference between revisions of "Box model (CSS)"
From Wiki @ Karl Jones dot com
Karl Jones (Talk | contribs) (→Layers) |
Karl Jones (Talk | contribs) (→See also) |
||
| Line 21: | Line 21: | ||
* [[Background (CSS)]] | * [[Background (CSS)]] | ||
| + | * [[Border (CSS)]] | ||
* [[Cascading Style Sheets]] | * [[Cascading Style Sheets]] | ||
* [[Margin (CSS)]] | * [[Margin (CSS)]] | ||
Revision as of 11:10, 3 May 2016
In Cascading Style Sheets, the box model defines the web page layout of HTML elements.
Description
The box model is a rectangular box that wraps around elements.
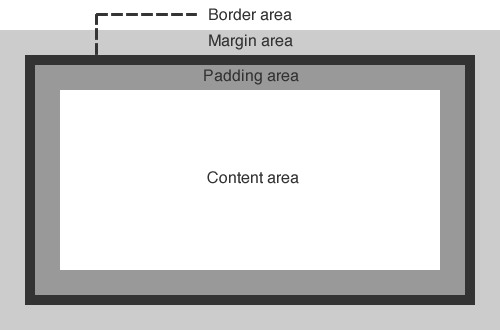
Layers
The box has several layers, nested inside each other:
Diagram
See also
- Background (CSS)
- Border (CSS)
- Cascading Style Sheets
- Margin (CSS)
- Padding (CSS)
- Web design
- Web page layout
External links
- Box model @ w3.org
- CSS layout model - boxes borders margins padding @ w3.org
- CSS2 Box model @ w3.org
- Cascading Style Sheets/Box Model @ wikibooks.org
- Introduction to the CSS Box model @ developer.mozilla.org
- The CSS Box model @ CSS-Tricks
- CSS Box Model @ w3schools.com
- Opening the Box model @ learn.shawhowe.com
- CSS Box model @ khanacademy.org
- The CSS Box model - Adam Roberts
- Collapsing margins - Adam Roberts