Difference between revisions of "Week Twelve (MGDP2050)"
Karl Jones (Talk | contribs) |
Karl Jones (Talk | contribs) (→Semantic HTML) |
||
| Line 27: | Line 27: | ||
Some [[HTML elements]] are more semantic than others. For example: | Some [[HTML elements]] are more semantic than others. For example: | ||
| − | * The [[div element]] has less meaning | + | * The [[div element]] has less meaning -- it says "I contain some contents." |
| − | * The [[article element]] has more meaning | + | * The [[article element]] has more meaning -- it says "I am a unit of content, written by an author." |
== Examples == | == Examples == | ||
Revision as of 12:14, 26 April 2016
Lecture notes and exercises for Week Twelve of Web Design and Development II (MGDP2050).
See also Week Eleven (MGDP2050) - Week Thirteen (MGDP2050).
Contents
Exercises: semester-wide summary
See Exercises (MGDP2050) for a semester-wide summary of exercises.
Review
- User research, etc.
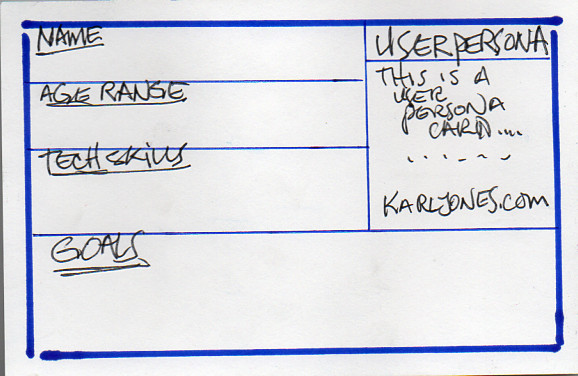
User Persona card - instructor's rough draft:
Web design fundamentals
See Learning web design (1) for an introduction to the fundamentals of web design.
Semantic HTML
"Semantic" or "semantics" refers to meaning.
Semantic HTML is HTML which emphasizes the meaning behind HTML elements.
Some HTML elements are more semantic than others. For example:
- The div element has less meaning -- it says "I contain some contents."
- The article element has more meaning -- it says "I am a unit of content, written by an author."
Examples
Browse the examples below. Use View Source to examine the source code. Use HTML validation to validate the pages.
- Simple HTML5 page
- Articles
- Article, header, sections
- Header-to-Footer
- Header-to-Footer 2
- Semantic Bootstrap - based on Nested Grid exercise] from Week Six
- Semantic Bootstrap 2
See also:
Exercises: for next week
Goal: Demonstrate Semantic HTML and Bootstrap.
Planning: Design a web page with two or more columns, using your standard exercise styles, relating to your project topic.
- Make something that will be re-usable in your project.
Create a new folder named week12, and a new web page named index.html.
Set the page title appropriately, etc.
Create the necessary HTML and CSS.
Upload your work to the class web server.
Browse, test, and validate your work.
Make a link from your home page to your work. Upload your home page. Test the link.