Difference between revisions of "Week Five (MGDP2060)"
Karl Jones (Talk | contribs) |
Karl Jones (Talk | contribs) |
||
| Line 6: | Line 6: | ||
** For next week: [[Chapter Thirteen (WordPress: The Missing Manual)|Chapter 13 - Child Themes]] | ** For next week: [[Chapter Thirteen (WordPress: The Missing Manual)|Chapter 13 - Child Themes]] | ||
** For week after: [[Chapter Fourteen (WordPress: The Missing Manual)|Chapter 14 - Custom Themes]] | ** For week after: [[Chapter Fourteen (WordPress: The Missing Manual)|Chapter 14 - Custom Themes]] | ||
| + | |||
| + | == WordPress databases gone == | ||
| + | |||
| + | WordPress databases from last week were wiped by DeepFreeze. | ||
| + | |||
| + | Instructor will have WordPress pre-installed on all workstations for next week. | ||
== In the News == | == In the News == | ||
Revision as of 15:19, 24 September 2015
This article lists topics for Week Five of Web Design and Development III (MGDP2060).
- Topics: Chapter Five (WordPress: The Missing Manual)
- Exercises: Week Five Exercises (MGDP2060)
- Reading:
- For next week: Chapter 13 - Child Themes
- For week after: Chapter 14 - Custom Themes
Contents
WordPress databases gone
WordPress databases from last week were wiped by DeepFreeze.
Instructor will have WordPress pre-installed on all workstations for next week.
In the News
Copyright bots
See Bots.
Bounty for iPhone Hacks
Fingerprints stolen
IPFS: replacement for HTTP
- HTTP is obsolete. It's time for the distributed, permanent web - "Neocities has collaborated with Protocol Labs to become the first major site to implement IPFS in production. Starting today, all Neocities web sites are available for viewing, archiving, and hosting by any IPFS node in the world. "
- See ipfs.io
Wikipedia:
- InterPlanetary File System
- "InterPlanetary File System (IPFS), also called "The Permanent Web", is a hypermedia distribution protocol, addressed by content and identities. IPFS enables the creation of completely distributed applications. It aims to make the web faster, safer, and more open."
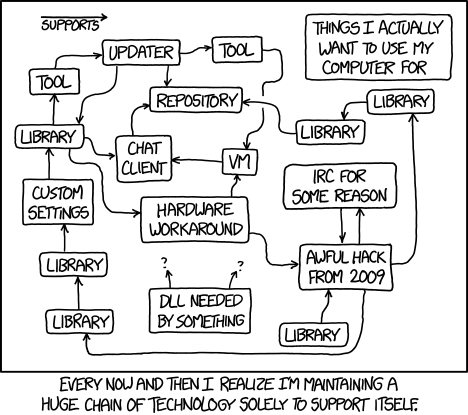
Comic of the Week
Source: Tech Loops @ xkcd

Libraries
Note the multiple instances of "Library". This is a bad sign.
Using libraries is like grinding fresh pepper on your food: a little tastes good, but a lot tastes bad.
Solution stacks
Solution stacks can be part of problem, because a "stack" is made up two or more separate applications.
The purpose of the stack is to "bundle up" the separate applications into a single application, the stack.
Solution stacks are useful, powerful tools.
But they add complexity -- and where you have complexity, you have side-effects, synergies, unpredictability, vulnerability.
LAMP architecture
In computer science, architecture is a broad term for internal structure.
For a diagram of the LAMP, which also represents the client-server model, see LAMP_(software_bundle)#LAMP_architecture LAMP architecture.
Input validation
See:
Chapter Five: Themes and Templates
See Chapter Five (WordPress: The Missing Manual).
Theme files
Each theme must contain two specific files:
-
styles.css- the stylesheet for this Theme -
index.php- the primary Template file
Theme Stylesheets
Each Theme requires a stylesheet named styles.css.
styles.css functions like any other stylesheet, providing [[Cascading Style Sheets|CSS] rules for the site.
But in addition, styles.css contains information which WordPress uses to identify the stylesheet, and the folder which contains it, as WordPress Themes.
- The Theme information, which uses a standard format, goes inside a CSS comment block.
WordPress can read the contents of the styles.css, so it knows what Theme the stylesheet represents.
This happens on the web server, and has nothing to do with the web browsers. CSS comments are ignored by web browsers.
Theme Templates
Templates are individual PHP files within a WordPress Theme.
Each theme must have a template named index.php.
- Other templates are optional, but commonly used.
Templates have specific file names, each of which handles a specific pages, or set of pages, within WordPress.
Template files are where you write the HTML and PHP which WordPress will display as web pages.
Exercises
Reading for next two weeks
Reading for next week: Chapter 13 - Child Themes
Reading for week after: Chapter 14 - Custom Themes